从零开始学Xamarin.Forms(五) 技巧
本文共 1076 字,大约阅读时间需要 3 分钟。
原文: ![]()

由于HTML5规范于2014年10月终于定稿,公司.net开发人员较少,国内外已有了较为成熟的UI框架、手机软件硬件的快速发展等等原因,所以我就不打算再使用Xamarin了,而是采用HTML5+CSS3+Javascript的方式来进行跨平台的开发。之前在探索Xamarin中积累了一些小经验也同时分享给大家,希望能给大家带来帮助。
1.TabbedPage中嵌入NavigationPage,NavigationPage中的Root的title是Actionbar的标题,NavigationPage的Title是Tab的标题
2.暂时写的ExtendedNavigationPage 中的样式由于bug原因,在和TabbedPage一起使用时不起作用。
3.在Android中自定义样式的话,还是在样式文件中定义
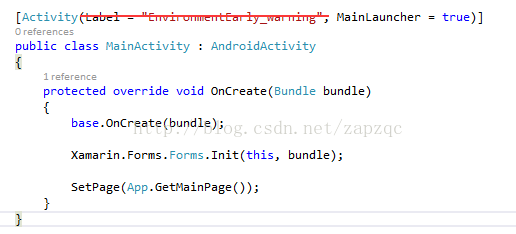
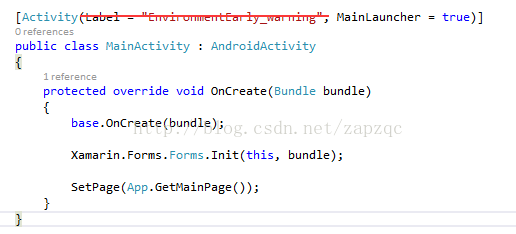
4.启动Activity上注解Label会改变应用的名称,只需要删除掉Label标签即可显示在项目属性中设置的应用名称。

5.9patch文件有问题,用android自带的工具即可。
6.像素转dp:Resolver.Resolve<IDevice>().Display.Width / (Resolver.Resolve<IDevice>().Display.Ydpi / 160)
7.Grid 默认行、列之间是有间距的 通过设置 RowSpacing="0"
8.
Error 5 The 'ProductID' attribute is invalid - The value '75b13d4c-4f0c-4b78-9d7f-8d09b3d5d4d0' is invalid according to its datatype ' :ST_Guid' - The Pattern constraint failed. THSFramework.WinPhone
打开WinPhone项目下Properties中的WMAppManifest.xml 在 ProductID的值上用大括号括起来 如: ProductID="{75b13d4c-4f0c-4b78-9d7f-8d09b3d5d4d0}"
9.
设置Actionbar样式:
var navigon = new NavigationPage(new WebViewPage()); navigon.BarBackgroundColor = Color.Teal; navigon.BarTextColor = Color.White
你可能感兴趣的文章
Linux 僵尸进程
查看>>
ASP.NET Core 异常重试组件 Polly
查看>>
RabbitMQ~广播消息
查看>>
未能加载文件或程序集 ICSharpCode.SharpZipLib
查看>>
shellKali Linux Web 渗透测试— 初级教程(第三课)
查看>>
Examples of GoF Design Patterns(GOF提及的设计模式在java中的例子)
查看>>
【译】SQL Server误区30日谈-Day11-镜像在检测到故障后瞬间就能故障转移
查看>>
Docker Registry Server 搭建,配置免费HTTPS证书,及拥有权限认证、TLS 的私有仓库
查看>>
PostgreSQL在何处处理 sql查询之五十九
查看>>
大叔也说Xamarin~Android篇~原生登陆与WebView的网站如何共享Session
查看>>
.NET中zip的压缩和解压——SharpCompress
查看>>
IdentityServer4 通过 AccessToken 获取 UserClaims
查看>>
Redis学习笔记~是时候为Redis实现一个仓储了,RedisRepository来了
查看>>
设计模式之美:Chain of Responsibility(职责链)
查看>>
[CareerCup] 17.1 Swap Number In Place 互换位置
查看>>
WCF走你~一个简单的例子,根据用户ID,从用户模块(用户服务器)获得实体
查看>>
解决SecureCRT中文版“数据库里没找到防火墙‘无’”的错误提示
查看>>
CentOS 7.2下 RabbitMQ 安装记录
查看>>
CSS魔法堂:不得不说的Containing Block
查看>>
使用p3p跨域设置Cookie
查看>>